今天我們要來談談文字的疊加
到目前為止我們已經了解如何在畫布上疊加訂界框,於是我們現在要為每個訂界框加點文字讓框的用途更為明顯。
這裡我們可以使用畫布的filllText來將字key到畫布上,並使用xy座標來定義它的位置。不過我們會遇到兩個小問題:文字和背景會形成低對比度以及與框同時繪製的文字會被後來繪製的框給覆蓋掉。
解決低對比度
首先我要來解決對底度過低導致文字標籤不明顯可讀性變差的狀況,最簡單的方法就是先繪製一個背景框後再添加文字。然而這的背景框的大小該如何訂製呢?最最簡單的方法是按照偵測框的寬度來繪製矩形,但這會引起一個小問題,當框非常的寬時會在結果中出現一個很大的塊狀區域(因為大小跟隨框寬)。
有另一個較為有效的解決方法就是測量文字的大小並根據大小繪出相當的背景框。
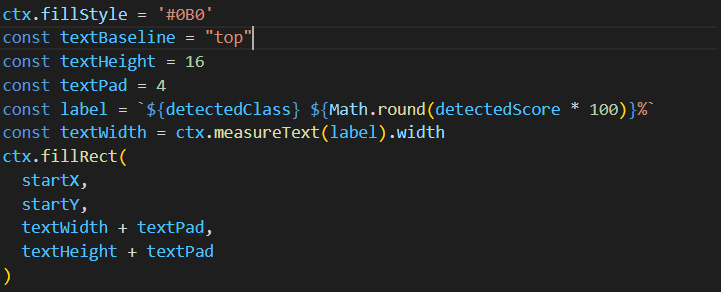
我們可以使用font屬性設定文字的高度並使用measureText來決定寬度。
注意!我們可以使用context.textBaseline來直接設定在標籤框裡的位置而不用自己將繪圖位置減去字體高度來算出文字的位置。
我們可以將之前的forEach迴圈結合這方法來將文字框標在每個偵測框上。
首先先設好要用的字體和大小,然後加上位置,接著增加一點padding來應加渲染後繪製矩形填入渲染顏色和文字。
如下圖

上文字的部分大概就這樣,這樣一來我們就解決了文字不易閱讀的問題,文字標籤被擋住的問題我們明天再說。
今天就先講到這裡,謝謝大家。
